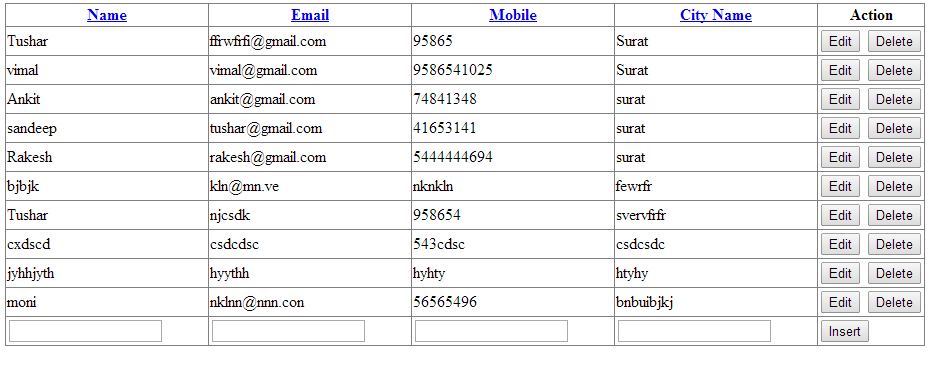
Insert ,update,delete ,paging and sorting In to gridview

Gridsorting.aspx < asp : GridView ID ="grd" runat ="server" AllowPaging ="true" AllowSorting ="true" PageSize ="10" AutoGenerateColumns ="false" ShowFooter ="true" DataKeyNames ="id" OnSorting ="grd_Sorting" OnRowEditing ="grd_RowEditing" onrowupdating ="grd_RowUpdating" onrowcancelingedit ="grd_RowCancelingEdit" onpageindexchanging ="grd_PageIndexChanging" onrowdeleting ="grd_RowDeleting"> < Columns > < asp : TemplateField HeaderText ="Name" SortExpression...